Pintree:可以一键生成书签导航网站工具
大家好!
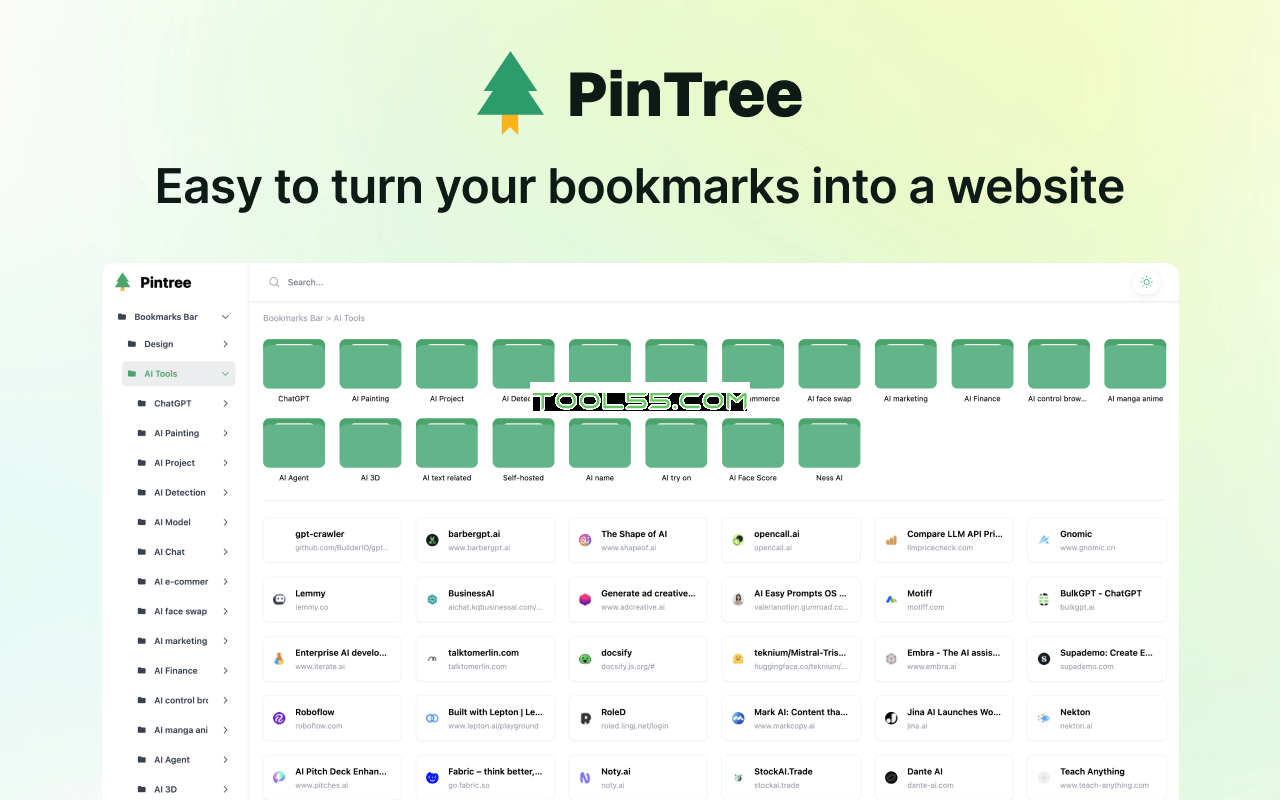
我最近开发了一个叫做 Pintree 的开源项目,专门用来把浏览器里的书签导出成一个美观又好用的导航网站。这个项目是我从个人需求出发做的,希望能帮助大家更好地管理和利用浏览器书签。

为什么要做这个项目?
随着我们用浏览器的频率越来越高,书签也越来越多。但浏览器自带的书签管理功能往往不够直观和美观。所以,我就想到了把这些书签导出成一个静态网站,让它们以更直观和友好的方式展示出来。这样不仅方便自己查找和使用书签,还可以轻松分享给他人。
项目取得的成绩
在过去的一个月内,Pintree 项目取得了一些不错的成绩:
GitHub 上的 Star 数量突破 300
超过 160 次 Fork
成功上线 Chrome 插件:Pintree Bookmarks Exporter 插件已经成功上线,并一周内获得了 100+用户的安装和使用。
社区的积极参与:微信群有超过 140+的用户,很多开发者通过 Pull Request 和 Issue 提出了宝贵的建议和改进意见,项目的功能和稳定性得到了显著提升。
快速开发:这个项目前期由我一个人开发,全程基本没有写代码(除了用 Tailwindcss 写了前端界面),开发时间基本上就一晚上。浏览器的插件是 evanlong_zh 帮我做的。
用户数量:现在已经有超过 150+ 人创建了自己的 Pintree 网站,看到很多用户主动推荐这个项目
安装和运行简述
安装 Pintree Bookmarks Exporter 插件,并用它导出浏览器书签,保存 JSON 文件到本地。
访问 Pintree GitHub 仓库,点击
Fork按钮,将项目 Fork 到你的 GitHub 账号中。打开你 GitHub 账号中的
pintree仓库(也就是刚才 Fork 的项目),上传刚才下载的 JSON 文件到json文件夹,并命名为pintree.json。在你的
pintree仓库页面,点击Settings,找到Pages选项,选择gh-pages分支,然后点击Save。几分钟后,你的静态网站就会在https://yourusername.github.io/pintree上可用了。
如果有任何问题,可以在 Github 的 README 中找到微信群二维码加群
联系方式
官网: Pintree
教程: Pintree 使用教程
用户反馈: Pintree 用户反馈
Twitter: Pintree
Github: Pintree
内容来自:https://www.v2ex.com/t/1057661
1 如果您喜欢本站,点击这儿捐赠本站,感谢支持!
2 可能会帮助到你: 使用帮助 | 侵权删除 | 联系我们;
3 修改版本安卓及电脑软件,加群提示为修改者自留,非本站信息,注意鉴别;
4 本网站部分资源来源于网络,仅供大家学习与参考,请于下载后24小时内删除;
5 若作商业用途,请联系原作者授权,若本站侵犯了您的权益请联系站长进行删除处理;
6 如若转载,请注明文章出处:https://tool55.com//wenzhangzixun/1423.html。
评论
- 这篇文章还没有收到评论,赶紧来抢沙发吧~
